Share Pengalaman - Hai teman-teman jumpa kembali kita di hari ini, alhamdulillah setelah usai membuat postingan Cara Menggantikan Tema Gmail Google di jam 02:30 AM - +. Saya pikir-pikir dari pada bengong tidak tau harus buat apa ditengah malam begini, dan saya putuskan pada jam 03:20 AM untuk membuat hal yang bisa membuat mamfaat bagi orang lain yaitu membuat postingan tentang cara membuat sitemap keren + responsive di blog.
Sebelum kita masuk pada bait yang tepat, alangkah baiknya jika share pengalaman membahas sedikit apa itu sitemap dan apa kegunaanya? Baca Juga: Cara membuat tombol demo dan tombol downloand responsive di blogspot.
Sitemap adalah sesuatu yang menampilkan tentang isi dari website tersebut baik itu berupa file, artikel, dlln. Kegunaan menggunakan sitemap yang pertama sekali ialah dapat membantu mesin pencari atau search engine dalam mensubmit keyword tentang pada website tersebut. Dan dengan menggunakan sitemap apda blog atau website, pengunjung akan sangat mudah dalam mengakses apa yang mereka perlukan dan hal ini juga akan mebuat website atau blog menjadi SEO. Baca Juga: Cara SEO blog dengan Plugin All In Seo Packs.
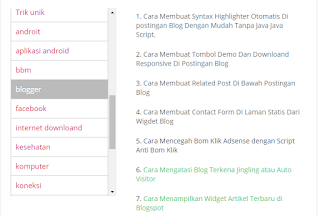
Oke teman-teman jika memang sudah mengenal dengan baik apa itu sitemap sekarang langsung saja kita mulai pada cara memasang sitemap di Blog. Sebelum kalian mengunakannya silahkan kalian lihat dulu bagaimana tampilan Sitemap ini dengan jelas.
Demo Sitemap
Cara Memasang Sitemap Di Blogspot
- Pertama, silahkan kalian login dulu ke akun blogger kalian.
- Kedua, silahkan lihat pada menu dashboard blog dan silahkan klik menu Laman Baru.
- Ketiga, Silahkan pilih Html bukan Compose dan copy pastekan script di bawah ini.
<style type='text/css' scoped='scoped'>
#show-cat{float:left;margin-right:20px;width:220px;height:391px;overflow-x:hidden;overflow-y:auto;line-height:18px}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat a{background:#fff;color:#d80556;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:15px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#ccc;color:#fff}
#show-post{float:left;width:60%}
#show-post ul li{list-style-type:none;padding-bottom:15px}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='https://www.shareiki.blogspot.com';cat_numb=11;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start-cat_numb)+'',''+cat_class+'');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start+cat_numb)+'',''+cat_class+'');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}</style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(''+cat[i].term+'','1',''+i+'');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"></script>');
</script>
</div>
<div style='clear:both'></div>
- Keempat, Silahkan masukkan judul sitemap.
- Kelima, silahkan klik publiskan jika sudah siap.
Sampai disini sudah siap tahap selanjutnya agar sitemap bisa di baca oleh pengunjung silahkan copy link sitemap yang kalian buat tadi dan pastekan pada Html menu kalian. Baca Juga Cara Membuat Menu Di Blogspot.


10 komentar
kebetulan saya pengen buat sitemap gan
Nice info gan
ini yang saya cari , terima kasih info nya gan :)
ini yang saya cari , terima kasih info nya gan :)
Ini bisa digunakan di semua template gan?
Ini sitemapnya bisa auto update postingan terbaru ga min..
Sitemap memang membutuhkan gan, Biar para pengunjung mudah untuk mengakses dari posting mana yang mereka inginkan gan. terima kasih sebelumnya.
Sama-sama gan. terima kasih
Bisa gan. Yang penting blogspot gan, kalau untuk wordpres kayaknya gak bisa gan, terima kasih
Bisa gan. Karena sitemap ini merangkupi untuk semua postingan gan. terima kasih
Silahkan tinggalkan pesan jika Anda punya saran, kritik, atau pertanyaan seputar topik pembahasan.
Catatan :
Komentar ini menggunakan moderasi, setiap komentar yang masuk akan diperiksa terlebih dahulu sebelum ditampilkan. Hanya komentar yang berkualitas dan relevan dengan topik di atas yang akan ditampilkan. Harap gunakan sebaik-baiknya dan sebijak mungkin form ini. Terima kasih untuk kerja samanya.