Share Pengalaman- Salah satu cara Meningkatkan Penghasilan Iklan Google Adsense ialah dengan menempatkan iklan pada posisi yang paling Dratis, salah satunya ialah memasang iklan di bawah judul postingan dan pemasangan iklan tautan, kalian boleh mencoba keduanya, asalkan tidak membuat para pengunjung lari dari blog kalian karena banyaknya penempatan iklan di blog, yang membuat para pengunjung terganggu dengan iklan tersebut.
Kini google adsense telah menyediakan fitur pemasangan iklan terbaru yang bisa membuat nilai CPC dan BPK naik dengan cepat. Salah satu iklan terbaru yang telah banyak digunakan oleh blogger-blogger lainnya ialah Memasang Iklan In-Feed di blog. Iklan In-feed ini memiliki tampilan yang cantik dengan gaya dan kejelasannya iklan yang ditampilkan, kalian bisa mencobanya dengan berbagai penempatan pada blog kalian. Berikut di bawah ini saya akan menjelaskan cara memasang iklan in-feed di blog dengan mudah. Baca Juga: Cara Memasang Script anti bom klik iklan di blog.
Cara Membuat dan Memasang Iklan In-Feed Google Adsense Di blog
- Pertama, silahkan login/masuk ke halaman google adsense.
- Ke dua, selanjutnya silahkan klik My Ads.
- ke tiga, pada halaman Add Unit silahkan klik tombol Unit Iklan Baru.
- Ke empat, Selanjutnya, silahkan klik Select pada type kotak In-feed ads.
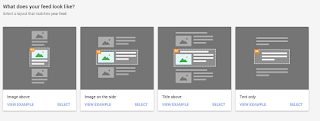
- Ke lima, Sekarang sampai disini silahkan pilih Tampilan mana yang ingin kamu pasang yang mestinya cocok di blog kamu.
- Ke enam, Silahkan edit iklan dan kasih ukuran yang cocok dengan blog kamu agar iklannya tampil cocok sesuai dan jelas.
- Ke tujuh jika sudah sekarang silahkan klik save and get code.
- Ke delapan, Silahkan buka Halaman Blog kamu pada menu klik tema > Edit Html > Dan cari kode "<b:loop values='data:posts' var='post'>" tanpa tanda petik, dan gantikan dengan kode ini "<b:loop values='data:posts' var='post' index='x'>" Tanpa tanda petik juga.
- Ke sembilan, cari lagi kode "<b:includable id='main' var='top'>...</b:includable>" di sana kemungkinan kamu akan menemukan kode sama, dan silahkan cari kode berikut yang paling dengan dengan kode "<div class='post-outer'>".
- Ke sepuluh, selanjutnya silahkan tempatkan kode di bawah ini dibawah kode "<b:includable id='main' var='top'>...</b:includable>" yang tadi.
<div class='post-outer'>...</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
Terapkan kode iklan parse disini
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
Terapkan kode iklan parse disini
</div>
</b:if>
</b:if>
- Ke Sebelas, silahkan ganti kode terapkan kode iklan parse disini dengan kode iklan anda masing-masing. Nah, Jika sudah melakukan 11 langkah diatas, silahkan cek iklan kalian di halaman beranda apakah sudah tampil, dan cocok dengan tempilan kalian inginkan, jika tidak silahkan mengeditnya kembali.
Sampai disini dulu untuk artikel kali ini semoga bermamfaat, samapi jumpa lagi di artikel selanjutnya. Terima kasih






Silahkan tinggalkan pesan jika Anda punya saran, kritik, atau pertanyaan seputar topik pembahasan.
Catatan :
Komentar ini menggunakan moderasi, setiap komentar yang masuk akan diperiksa terlebih dahulu sebelum ditampilkan. Hanya komentar yang berkualitas dan relevan dengan topik di atas yang akan ditampilkan. Harap gunakan sebaik-baiknya dan sebijak mungkin form ini. Terima kasih untuk kerja samanya.